45 floating labels material design
github.com › Clans › FloatingActionButtonGitHub - Clans/FloatingActionButton: Android Floating Action ... Apr 15, 2017 · Android Floating Action Button based on Material Design specification - GitHub - Clans/FloatingActionButton: Android Floating Action Button based on Material Design specification codelabs.developers.google.com › codelabs › mdc-103MDC-103 Flutter: Material Theming with Color, Shape ... May 23, 2022 · Material Design's recent expansion gives designers and developers increased flexibility to express their product's brand. In codelabs MDC-101 and MDC-102, you used Material Components (MDC) to build the basics of an app called Shrine, an e-commerce app that sells clothing and home goods. This app contains a user flow that starts with a login ...
› n › all-categoriesShop by Category | eBay Shop by department, purchase cars, fashion apparel, collectibles, sporting goods, cameras, baby items, and everything else on eBay, the world's online marketplace

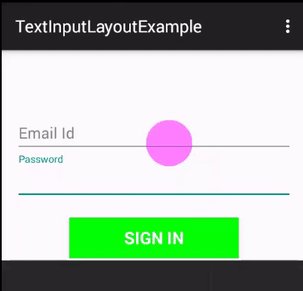
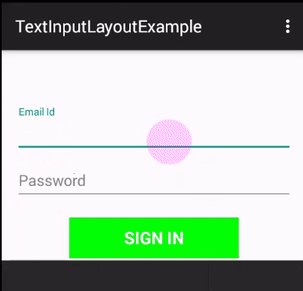
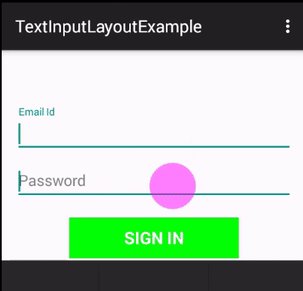
Floating labels material design
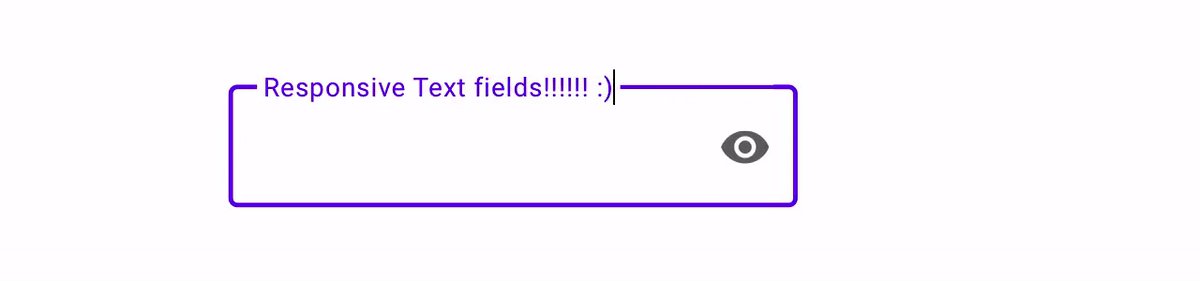
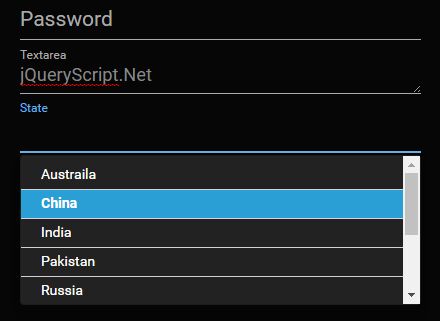
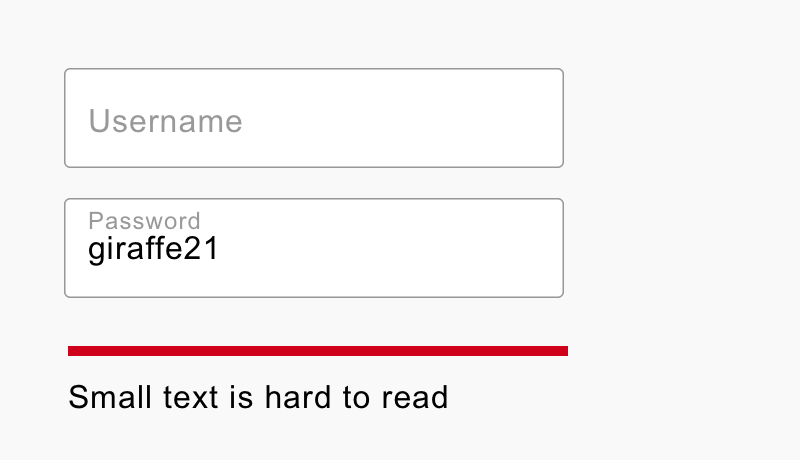
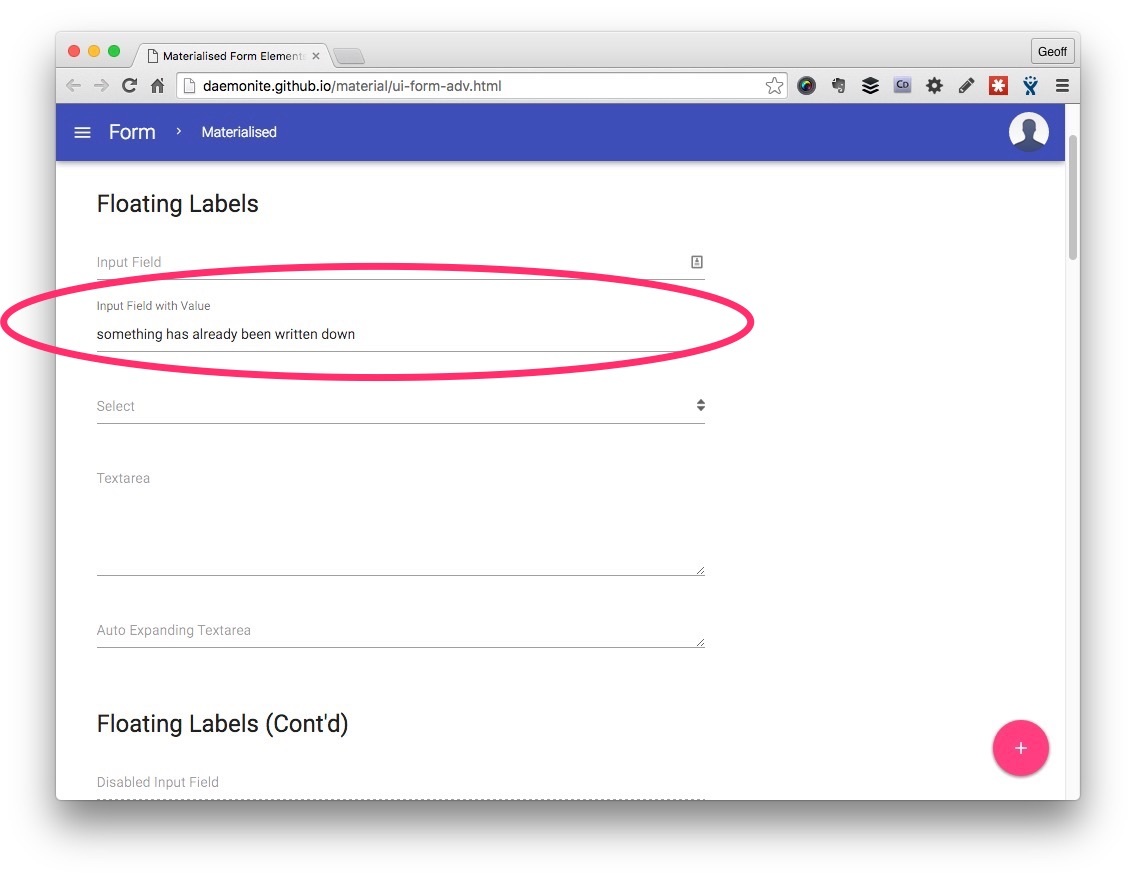
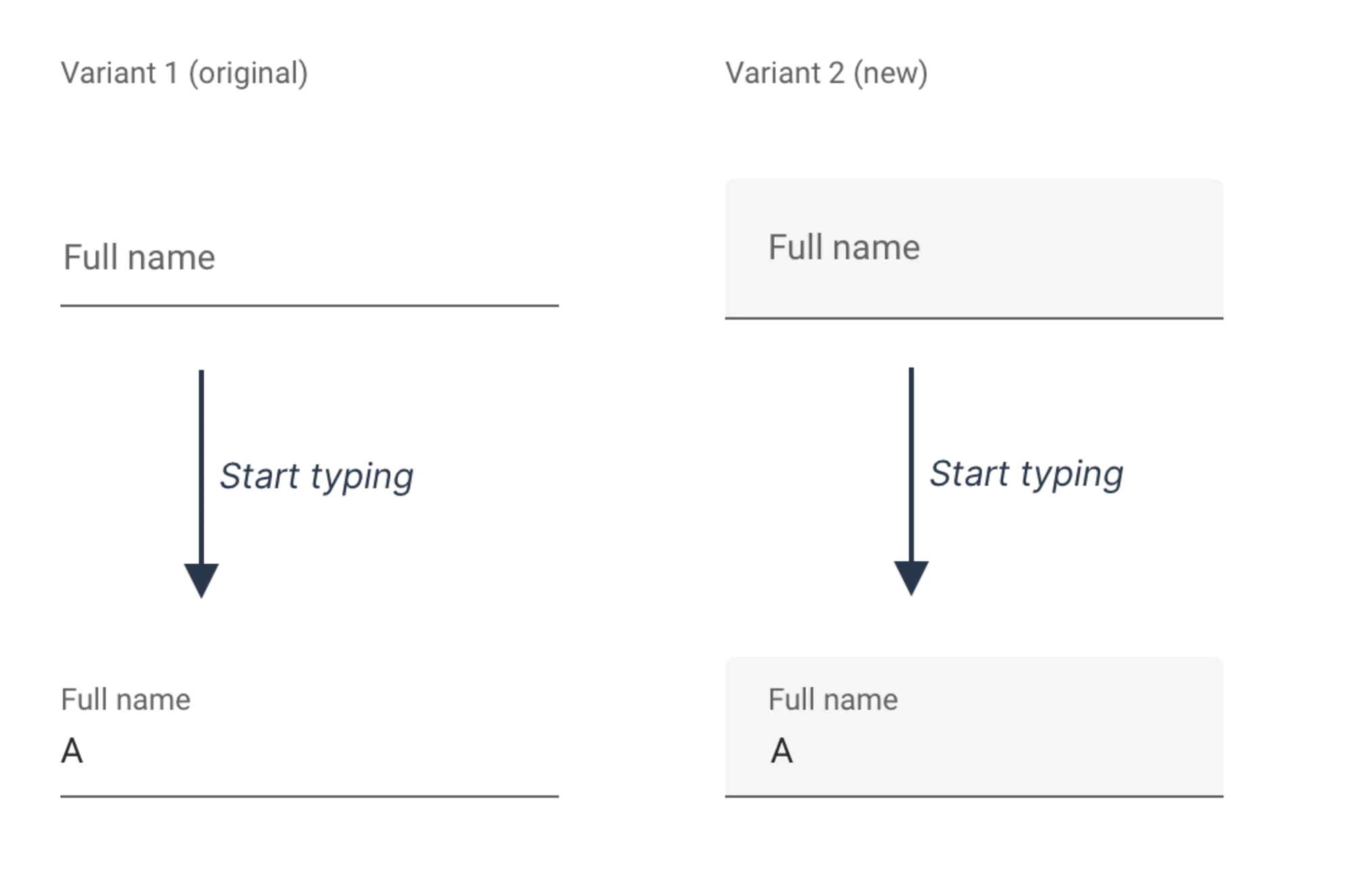
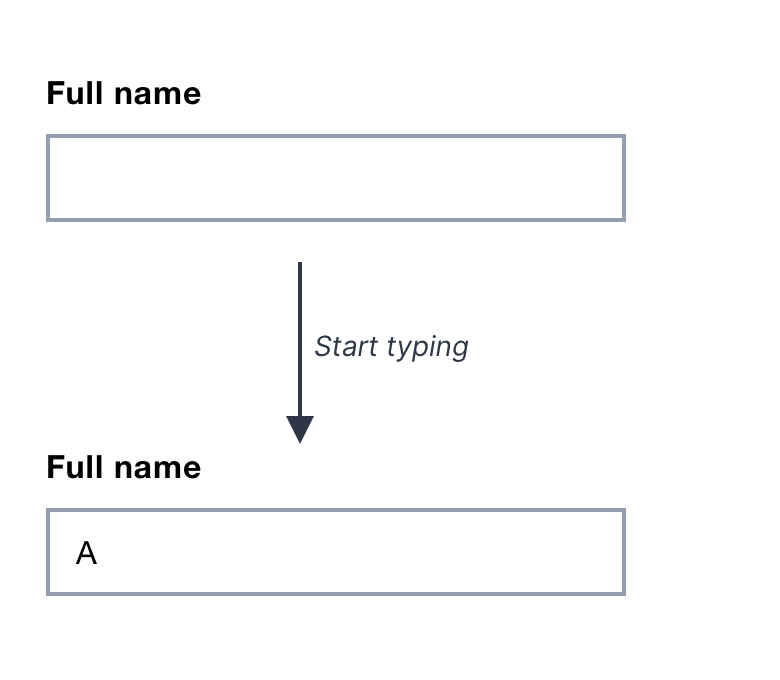
› articles › form-design-placeholdersPlaceholders in Form Fields Are Harmful - Nielsen Norman Group May 11, 2014 · Floating Labels. Rooted in minimalist web design, the floating-label pattern is a modified approach to placeholders that mitigates some of the disadvantages of traditional placeholders. This pattern has been around for years, but it has finally made way onto mainstream websites, and it has even been officially embraced by Google's Material Design. material.io › design › componentsMaterial Design However, the text fields we provide make use of floating labels above the text and assistive labels below the text, which makes the VoiceOver behavior of our text fields slightly different. If accessibilityLabel is not explictly set on a single-line text field or multi-line text area, the accessibilityLabel that VoiceOver reads is a ... › Members_Meeting_DatesIDM Members Meeting Dates 2022 | Institute Of Infectious ... Feb 16, 2022 · IDM Members' meetings for 2022 will be held from 12h45 to 14h30.A zoom link or venue to be sent out before the time.. Wednesday 16 February; Wednesday 11 May; Wednesday 10 August
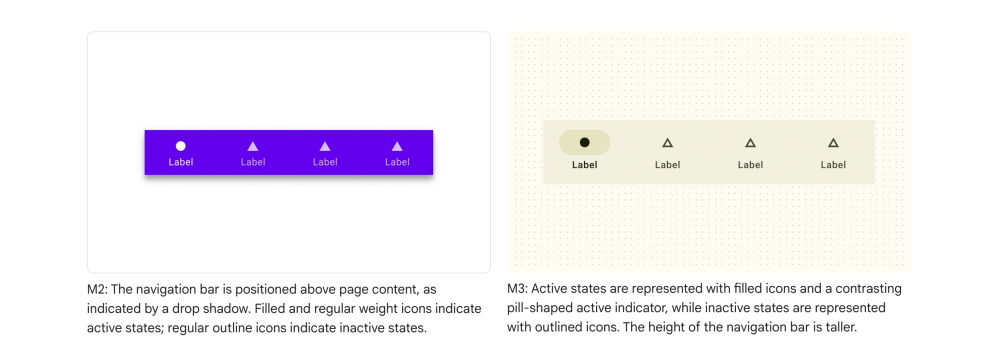
Floating labels material design. material.io › design › componentsMaterial Design Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material streamlines collaboration between designers and developers, and helps teams quickly build beautiful products. › Members_Meeting_DatesIDM Members Meeting Dates 2022 | Institute Of Infectious ... Feb 16, 2022 · IDM Members' meetings for 2022 will be held from 12h45 to 14h30.A zoom link or venue to be sent out before the time.. Wednesday 16 February; Wednesday 11 May; Wednesday 10 August material.io › design › componentsMaterial Design However, the text fields we provide make use of floating labels above the text and assistive labels below the text, which makes the VoiceOver behavior of our text fields slightly different. If accessibilityLabel is not explictly set on a single-line text field or multi-line text area, the accessibilityLabel that VoiceOver reads is a ... › articles › form-design-placeholdersPlaceholders in Form Fields Are Harmful - Nielsen Norman Group May 11, 2014 · Floating Labels. Rooted in minimalist web design, the floating-label pattern is a modified approach to placeholders that mitigates some of the disadvantages of traditional placeholders. This pattern has been around for years, but it has finally made way onto mainstream websites, and it has even been officially embraced by Google's Material Design.






















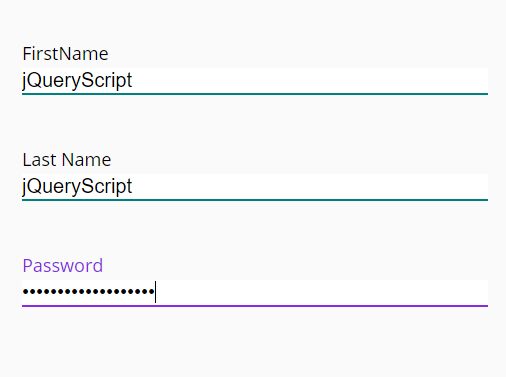
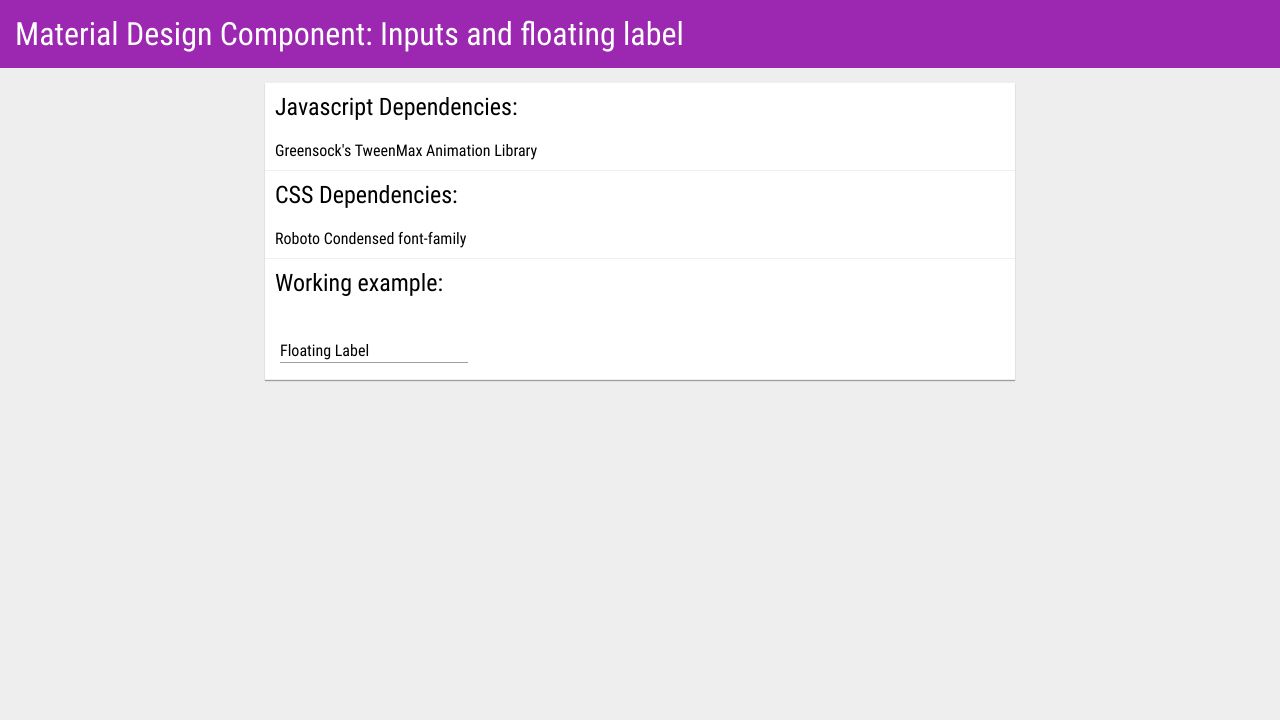
![Material Design] Input fields floating labels with error ...](https://user-images.githubusercontent.com/8236816/43764801-bbc84772-9a2e-11e8-8298-bf38f1c06503.png)

Post a Comment for "45 floating labels material design"