41 highcharts data labels format thousands
Labels and string formatting | Highcharts Format strings were introduced in Highcharts 2.3 and improved in 3.0 to allow number and date formatting. Examples of format strings are xAxis.labels.format, tooltip.pointFormat and legend.labelFormat. Variables are inserted with a bracket notation, for example "The point value at {point.x} is {point.y}". Numbers are formatted with a subset of ... GitHub - vuejs/awesome-vue: 🎉 A curated list of awesome things … vue-jqxpivotgrid - Vue pivot data grid with pivot designer, drill through cells, pivot functions. toast-ui.vue-grid - Vue Wrapper for TOAST UI Grid. vueye-datatable - Vueye data table is a responsive data table component based on Vue.js 2, it organizes your data per …
plotOptions.series.dataLabels | Highcharts JS API Reference plotOptions.series.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ...

Highcharts data labels format thousands
Highcharts Data Labels Chart - Tutlane If you observe the above example, we enabled dataLabels property to create a chart with data labels using highcharts library with required properties.. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create the chart with data labels using highcharts library with required properties based on our requirements. Highcharts - Chart with Data Labels - tutorialspoint.com 9 Courses 2 eBooks. Tutorialspoint. More Detail. We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels. Chartjs Padding Between Legend And ChartIn this article, Create a ... 2 days ago · The padding to add inside the chart. Hi i am working on highcharts pie chart, i am showing legend with the chart. Increase spacing between bottom legend and chart #5725. How to Increase spacing between legend and chart #1088. Browse other questions tagged chart. And just labels (on hover) for charts: polarArea, pie and doughnut.
Highcharts data labels format thousands. Highcharts Maps Javascript Mapping Charting Library | Highcharts When you need to render thousands or millions of data points in the browser, our WebGL-powered boost module delivers incredible speed. Export & Print With the export module enabled, your users can export the chart to PNG, JPG, PDF or SVG format at the click of a button, or print the chart directly from the web page. Highcharts formatting data labels - Stack Overflow Highcharts formatting data labels. Ask Question Asked 7 years, 9 months ago. Modified 7 years, 9 months ago. Viewed 14k times ... In this graph last data label is 6%. i want to display abc 6% without changing rest. What could be possible solution ? Any Help. highcharts; Share. Follow Advanced Chart Formatting | Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ... CRAN Packages By Name A Probe-Level Data File Format Used by 'aroma.affymetrix' [deprecated] aroma.cn: Copy-Number Analysis of Large Microarray Data Sets: aroma.core: Core Methods and Classes Used by 'aroma.*' Packages Part of the Aroma Framework: Arothron: Geometric Morphometric Methods and Virtual Anthropology Tools: ARPALData
what is the normal range of hemoglobin in urine The goals of this tutorial are to: convert oxford nanopore data in .fast5 format to .fastq; assess a nanopore run; assemble. In this tutorial we will perform ' de novo assembly'. De novo assembly is the process of assembling a genome from scratch using only the sequenced reads as input - no reference genome is used. ... Chart Design Principles | Hands-On Data Visualization Tell your story and show it with data, using free and easy-to-learn tools on the web. This introductory book teaches you how to design interactive charts and customized maps for your website, beginning with easy drag-and-drop tools, such as Google Sheets, Datawrapper, and Tableau Public. You will also gradually learn how to edit open-source code templates built with … 15+ Best Data Visualization Tools of 2022 (with Examples) 8/30/2022 · Data visualization tools help everyone from marketers to data scientists to break down raw data and demonstrate everything using charts, graphs, videos, and more.. Naturally, the human eye is drawn to colors and patterns. In fact, 90% of the information presented to the brain is visual. And for businesses, the use of analytics and data visualization provides a … Documentation: MultiQC The Plot scaling option changes how large the labels are relative to the plot. ... Producing reports with data from many hundreds or thousands of samples provides some challenges, both technically and also in terms of data visualisation and report usability. ... YAML if you prefer with the -k/--data-format flag or the data_format option in a ...
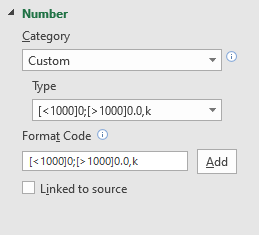
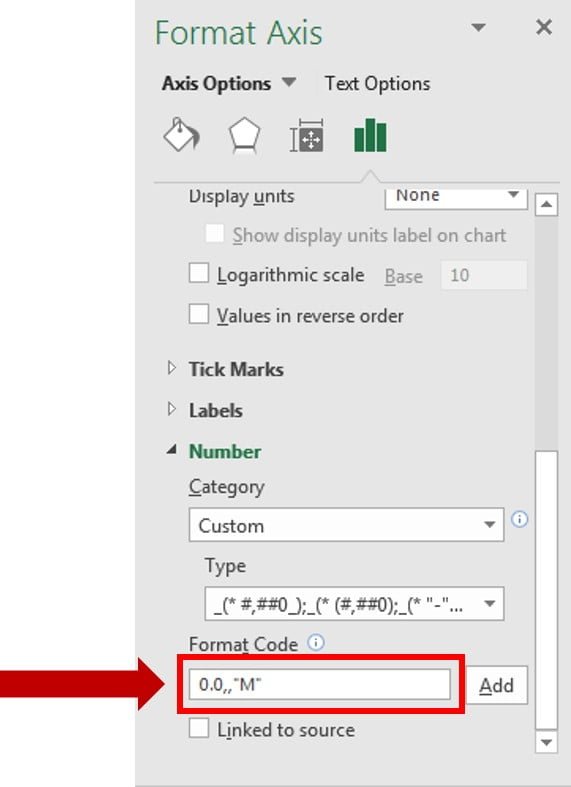
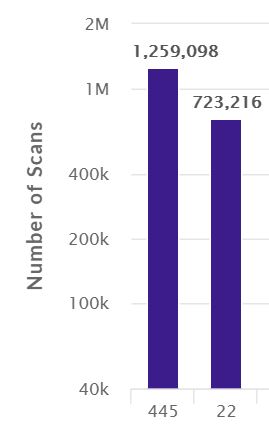
Free 3d city generator - ukpq.bestsonline.shop The map even labels the city sections for you! There are labels like Slum, Craftsman, Dock, Gate, Castle, and Shanty Town to help you better understand the map created. . Random US City, State and Zip Generator Software v.7.0. This software offers a solution to users who want to generate random city state and/or zip codes. Some example results ... Highcharts y-axis labels format comma-separated values not ... - GitHub Expected behaviour I would expect that by putting the following into my y-axis properties I would get comma-separated y-axis values with zero decimal places, but I do not labels: { format: '{value:,.0f}' } Actual behaviour What is actual... Highcharts API Option: plotOptions.series.dataLabels.format Welcome to the Highcharts JS (highcharts) Options Reference. ... Feel free to search this API through the search bar or the navigation tree in the sidebar. plotOptions.series.dataLabels.format. A format string for the data label. Available variables are the same as for formatter. How to Convert column Data labels thousands to K? - Highcharts Re: How to Convert column Data labels thousands to K? Fri Dec 03, 2021 8:26 am I am able to format yaxis data to 250k instead of 250,000, but when I download csv from graph, I am getting 250000 instead of 250k.
Chartjs Padding Between Legend And ChartIn this article, Create a ... 2 days ago · The padding to add inside the chart. Hi i am working on highcharts pie chart, i am showing legend with the chart. Increase spacing between bottom legend and chart #5725. How to Increase spacing between legend and chart #1088. Browse other questions tagged chart. And just labels (on hover) for charts: polarArea, pie and doughnut.
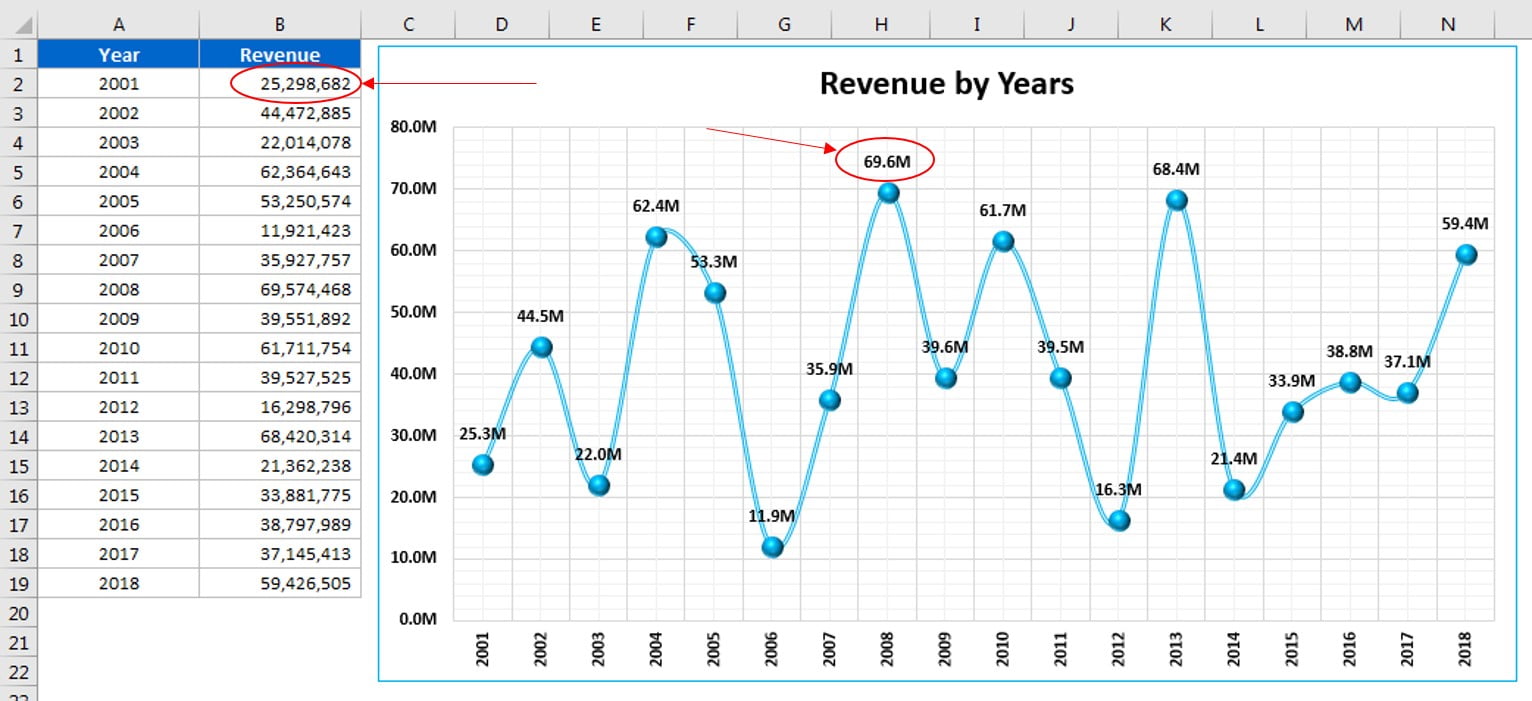
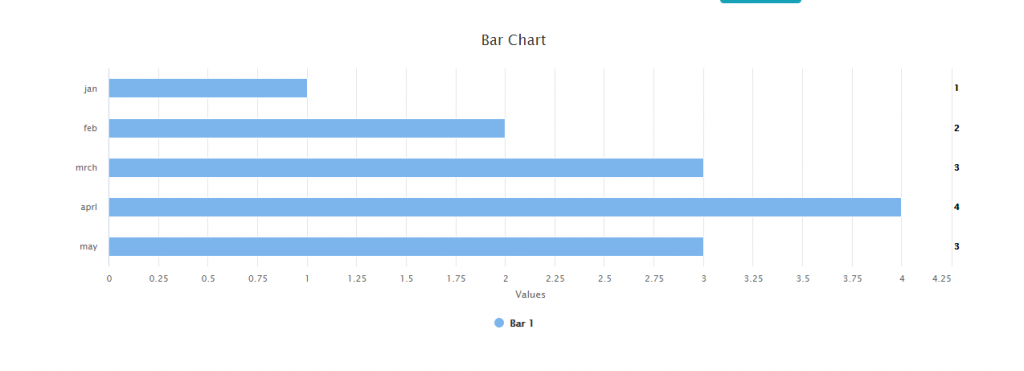
Highcharts - Chart with Data Labels - tutorialspoint.com 9 Courses 2 eBooks. Tutorialspoint. More Detail. We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels.
Highcharts Data Labels Chart - Tutlane If you observe the above example, we enabled dataLabels property to create a chart with data labels using highcharts library with required properties.. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create the chart with data labels using highcharts library with required properties based on our requirements.




































Post a Comment for "41 highcharts data labels format thousands"