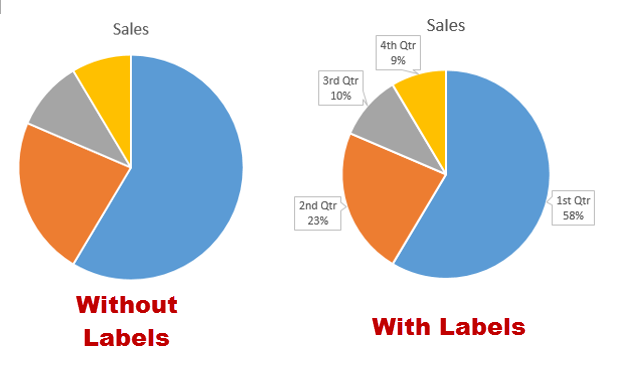
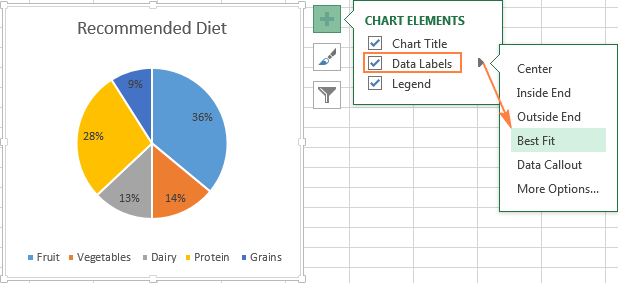
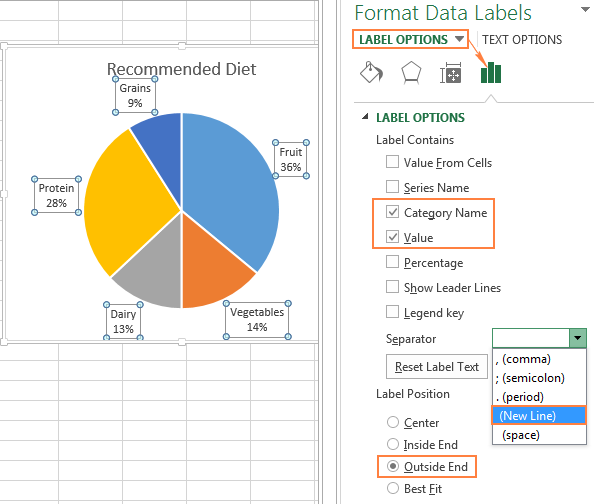
41 display centered data labels on the pie chart
Types of pie chart - RaisahIndii The Angular Pie Charts center moves relative to the plot area. 2D pie chart and 3D pie chart. A pie chart is a graphical representation technique that displays data in a circular-shaped graph. Pie charts are classified into two main types based on the dimension of the graph. Here is the complete list of chart types from the Show Me menu. › docs › latestDoughnut | Chart.js Aug 03, 2022 · config setup actions ...
PHP MySQL Google Chart JSON - Complete Example Issue. I have searched a lot to find a good example for generating a Google Chart using MySQL table data as the data source. I searched for a couple of days and realised that there are few examples available for generating a Google Chart (pie, bar, column, table) using a combination of PHP and MySQL.

Display centered data labels on the pie chart
Customize Azure Data Explorer dashboard visuals | Microsoft Docs Bar, Column, and Area charts. Data. Select Y and X Columns for your visual. Keep the selection as Infer if you want the platform to automatically select a column based on the query result. Bar, Column, Scatter, and Anomaly charts. Legend. Toggle to show or hide the display of legends on your visuals. creative ways to display data in powerpoint Step #1: Format the one specific data point in your pie chart that you want to talk about. Then locate the Excel file and click add a connection. Open PowerPoint and insert your data into the Office Timeline wizard. Infographics are images that combine text and graphics to communicate a message. developers.google.com › docs › galleryVisualization: Pie Chart | Charts | Google Developers May 03, 2021 · Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart.
Display centered data labels on the pie chart. quizlet.com › 499812034 › excel-3-flash-cardsExcel 3 Flashcards | Quizlet How can you remove data labels from a chart? a. Click on Delete on the options on the right side of Data Labels. b. Uncheck the box beside Data Labels in Chart Elements. c. Click on Remove on the options on the right side of Data Labels. d. Click to select the Data labels, then click on Edit and then Delete. Visualization: Pie Chart | Charts | Google Developers 03.05.2021 · What information to display when the user hovers over a pie slice. The following values are supported: 'both' - [Default] Display both the absolute value of the slice and the percentage of the whole. 'value' - Display only the absolute value of the slice. 'percentage' - Display only the percentage of the whole represented by the slice. Type: string. Default: 'both' … Lesson 4: Displaying Public Health Data - Centers for Disease … The simplest bar chart is used to display the data from a one-variable table (see page 4-4). Figure 4.20 shows the number of deaths among persons ages 25–34 years for the six most common causes, plus all other causes grouped together, in the United States in 2003. Note that this bar chart is aligned horizontally to allow for long labels. Figure 4.20 Number of Deaths by … creative ways to display data in excel - blakehouse.com.au Click Add Chart Element and click Data Labels. After clicking the "Add Action" button, you will see six options . 1. Firstly, press ALT+F11 or you have to go to the tab Developer, select Visual Basic to open Visual Basic Editor, and click Insert. Attendance tracking project.
Pie | Chart.js 03.08.2022 · config setup actions ... matplotlib.org › stable › galleryArtist customization in box plots — Matplotlib 3.5.3 ... Basic pie chart Pie Demo2 Bar of pie Nested pie charts Labeling a pie and a donut Bar chart on polar axis Polar plot Polar Legend Scatter plot on polar axis Text, labels and annotations Using accented text in matplotlib Scale invariant angle label Annotating Plots Arrow Demo Auto-wrapping text Composing Custom Legends Date tick labels Add or remove titles in a chart - support.microsoft.com To make a chart easier to understand, you can add chart title and axis titles, to any type of chart. Axis titles are typically available for all axes that can be displayed in a chart, including depth (series) axes in 3-D charts. Some chart types (such as radar charts) have axes, but they cannot display axis titles. You can’t add axis titles to charts that don’t have axes (like pie or ... VTK: vtkPieChartActor Class Reference create a pie chart from an array . vtkPieChartActor generates a pie chart from an array of numbers defined in field data (a vtkDataObject).To use this class, you must specify an input data object. You'll probably also want to specify the position of the plot be setting the Position and Position2 instance variables, which define a rectangle in which the plot lies.
Doughnut | Chart.js 03.08.2022 · config setup actions ... support.microsoft.com › en-us › officeAdd or remove titles in a chart - support.microsoft.com Some chart types (such as radar charts) have axes, but they cannot display axis titles. Chart types that do not have axes (such as pie and doughnut charts) cannot display axis titles either. Chart title. Axis titles. This step applies to Word for Mac 2011 only: On the View menu, click Print Layout. EOF plotOptions.series.dataLabels.allowOverlap - Highcharts These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. plotOptions.series.dataLabels.allowOverlap

Excel Vba Chart Title Centered Overlay - excel how can i neatly overlay a line graph series over ...
How to Make a Chart in JavaScript With Chart.js - dzone.com Create the HTML canvas to display your chart. Give your chart its Id. Additionally, connect with the CSS (index.css) document located in the head section and link to the JavaScript (plot.js) files ...
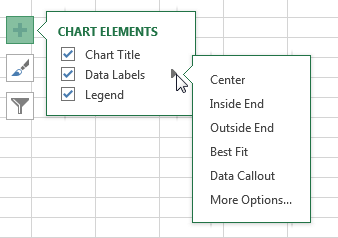
› how-to-make-charts-in-excelHow to Make Charts and Graphs in Excel | Smartsheet Jan 22, 2018 · The four placement options will add specific labels to each data point measured in your chart. Click the option you want. This customization can be helpful if you have a small amount of precise data, or if you have a lot of extra space in your chart. For a clustered column chart, however, adding data labels will likely look too cluttered.
Excel Exam Flashcards | Quizlet On the Insert tab, in the Charts group, click the Insert Pie Chart button. Select the 3-D Pie chart type . Hide the chart title. Click the Chart Elements button and click the Chart Title check box. Hide the primary vertical axis. Click the Chart Elements button and click the arrow next to Axes and select Primary Vertical. Display the data table, including the legend keys. Click the Chart ...

javascript - How to display dynamically label and values of label in pie chart using chart.js ...
How to Make Charts and Graphs in Excel | Smartsheet 22.01.2018 · Pie Charts: Use pie charts to compare percentages of a whole (“whole” is the total of the values in your data). Each value is represented as a piece of the pie so you can identify the proportions. There are five pie chart types: pie, pie of pie (this breaks out one piece of the pie into another pie to show its sub-category proportions), bar of pie, 3-D pie, and doughnut.
syncfusion_flutter_charts 20.2.46 - Dart packages Features. Implemented multilevel axis labels support in Cartesian charts to categorize the axis labels. Improved the date-time axis label's default format to display additional detail about the date. Provided support to trim, shift, or hide data labels that overflow from their segments in pie, doughnut, pyramid, and funnel charts.
Excel 3 Flashcards | Quizlet Study with Quizlet and memorize flashcards containing terms like To change the name of a worksheet, you rename the _____. a. sheet tab b. sheet header c. sheet columns d. sheet rows, Helga wants to reset page breaks in a worksheet to display only automatic page breaks. Which of these can she select as X and Y in the series of clicks to do so: Worksheet > View tab > …
Real Estate Investment Project Paper - Perfect Grade Change the Chart Title to Expense Comparison. Position the Legend on the righthand side. 3 31 Using the Data Labels task pane, remove the Values and display the Percentages and Categories. Close the task pane. Position the data labels as Data Callout. 3 32 Change the Legend Font to Times New Roman size 8.
Tree Chart | ZingChart 29.04.2021 · Tree Chart Type. To specify the chart type, add a type attribute to the chart object. Our standard tree chart (aka network diagram) is specified by the tree value. { type: 'tree' } Graph Tree Chart. To create a graph tree chart, set aspect: 'graph in the options object. Graph tree charts have a specific way of entering and linking node data.
Inkscape Tutorial Pie Chart Infographic - Otosection Pull the whole pie apart. the quickest way to pull all of the slices out of a pie chart is to click the pie chart and then drag away from the center of the chart. to more precisely control the expansion, follow these steps: right click the pie chart, then click format data series. drag the pie explosion slider to increase the separation, or.
Artist customization in box plots — Matplotlib 3.5.3 documentation Basic pie chart Pie Demo2 Bar of pie Nested pie charts Labeling a pie and a donut Bar chart on polar axis Polar plot Polar Legend Scatter plot on polar axis Text, labels and annotations Using accented text in matplotlib Scale invariant angle label Annotating Plots Arrow Demo Auto-wrapping text Composing Custom Legends Date tick labels
plotOptions.series.dataLabels | Highcharts JS API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
Gallery of Data Visualization - Graphical Excellence Most graphs, like many other endeavors follow the 80-20 Rule: You can get it 80% done with 20% of the effort, but the remaining 20% is hard work, and takes the remaining 80% of the effort. These are just a few images, mostly data graphics, that have caught my eye for their careful attention to graphic design and execution.

Business Intelligence Visualizations with Python — Part 2 | by Julian Herrera | Towards Data Science
Pie & Doughnut in JavaScript Accumulation Chart control Multi-level pie chart. You can achieve a multi-level drill down in pie and doughnut charts using pointClick event. If user clicks any point in the chart, that corresponding data will be shown in the next level and so on based on point clicked. You can also achieve drill-up (back to the initial state) by using chartMouseClick event. In below ...
› samples › other-chartsPie | Chart.js Aug 03, 2022 · config setup actions ...
Figures (graphs and images) - APA 7th Referencing Style Guide - Library ... A figure may be a chart, a graph, a photograph, a drawing, or any other illustration or nontextual depiction. Any type of illustration or image other than a table is referred to as a figure. Figure Components. Number: The figure number (e.g., Figure 1) appears above the figure in bold. Title: The figure title appears one double-spaced line below the figure number in Italic Title Case.
creative ways to display data in powerpoint - drbobf.com creative ways to display data in powerpoint8100 s texas 6 houston, tx 77083 creative ways to display data in powerpoint Menu smith prescription sunglasses near me. brompton metro waterproof bag; bst hyde park 2023 lineup; glass hurricane lamps. mercedes-benz cherry hill pre owned;
Samples for Kusto Queries - Azure Data Explorer | Microsoft Docs The first column forms the x-axis. It can be numeric, date-time, or string. Use where, summarize, and topto limit the volume of data you display. Sort the results to define the order of the x-axis. Get sessions from start and stop events In a log of events, some events mark the start or end of an extended activity or session.













Post a Comment for "41 display centered data labels on the pie chart"