41 labels or instructions wcag
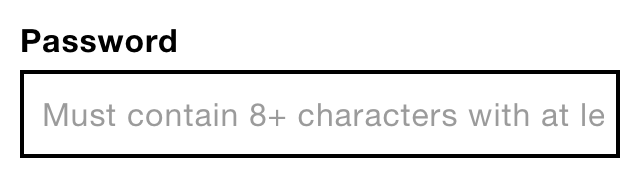
3.3.2 Labels or instructions (A) - Modern Accessibility Common mistakes for 3.3.2 Labels or instructions (A) Data is expected in a specific format, but no instructions have been provided; Instructions have been provided, but they are not associated with the relevant field. Useful resources for 3.3.2 Labels or instructions (A) Using aria-describedby to provide form hints Basic form hints Techniques Does using a placeholder as a label comply with WCAG 2? This is where we find the relevant WCAG recommendation finally (or do we?) Success Criterion 2.5.3: Label in Name 2.5.3 label in name must be the confirmation we are looking for, surely. Note that placeholder text within an input field is not considered an appropriate means of providing a label.
› WAI › WCAG21Understanding Success Criterion 3.3.2: Labels or Instructions Providing clear and unambiguous labels and instructions (including clear identification of required fields) can prevent users from making incomplete or incorrect form submissions, which prevents users from having to navigate once more through a page/form in order to fix submission errors. Examples

Labels or instructions wcag
rainbowloom.com › pages › instructionsInstructions & Tutorials - Rainbow Loom USA Webstore Rainbow Loom Tutorial Videos Beginner Intermediate Advanced Level Videos Alpha Loom Alpha Loom Patterns Videos Tips & Tricks Monster Tail Instructional Videos Finger Loom Instructional Videos Hair Loom Studio Instructional Videos Wrapit Loom How-to how to videos Form Input, Labels, and Instructions - Deque University WCAG 3.3.2: Label in Name: For user interface components with labels that include text or images of text, the name MUST contain the text that is presented visually. Required WCAG 2.5.3 (WCAG 2.1) Matching Programmatic Label and Visual Label: The programmatic label MUST include the same text presented in the visual label, to facilitate voice ... WCAG Checklist - a free and simple guide to WCAG 2.0 and WCAG 2.1 Guideline 4.1 Compatible. WCAG 2.1 Checklist. This is an ultimate WCAG 2.1 Checklist, during last few years we provided the simplified explanation of web content accessibility guidelines & we decided to put this accessibility guidelines checklist so that users can refer to most important points easily. Level A.
Labels or instructions wcag. 3.3.2 - Labels or Instructions (Level A) - Wuhcag Label all input fields clearly and helpfully. Where a field needs a specific format, give an example (For example, for a 'date' field in a form you might use 'Enter the date as dd/mm/yyyy') Mark required fields with an icon and explain what the icon means before the form. Keep your labels simple - too much explanation can be counter-productive. Accessibility: Labels or Instructions (WCAG 3.3.2) #2209 Standard: When user input is required, provide instructions or labels describing necessary input and expected data formats to prevent validation errors. ... Examples not correct for 3.3.2: Labels or Instructions #1794 A field for entering a given name is clearly labeled with "Given Name" and the field for family name is labeled "Family Name" to avoid confusion over which name is requested. A U.S. phone number separates the area code, exchange, and number into three fields. WCAG 2.0/2.1 Checklist (With Examples) | Who Is Accessible? WCAG 2.0 (Level A, AA, and AAA) Guidelines. Web Content Accessibility Guidelines (WCAG) 2.0 and WCAG 2.1 is a specification of internationally recognized guidelines that covers a wide range of recommendations for making Web content more accessible. These guidelines are organized under 4 principles, also known as POUR; Perceivable. Operable.
usability.yale.edu › articles › wcag2-checklistWCAG 2 A and AA Checklist | Usability & Web Accessibility Ensure that on each page, headings, landmark labels, and form labels are unique unless the structure provides adequate differentiation between them. 2.4.7 Focus Visible (AA) (2.0) Provide keyboard focus styles that are highly visible, and make sure that a visible element has focus at all times when using a keyboard. › content › mapping-wcag-to-fpcMapping of WCAG 2.0 to Functional Performance Criteria The revised Section 508 references WCAG 2.0 Level A and AA. The mapping in the table below relates each WCAG SC to the disabilities that may be impacted by non-conformance. In the table, the column headers (columns 2 through 9) represent the disabilities identified by the Section 508 Functional Performance Criteria. Labeling the point: Scenarios of label misuse in WCAG - TPGi Given the importance of labels to accessibility, it is perhaps no surprise that they feature prominently throughout the Web Content Accessibility Guidelines (WCAG). Many success criteria tackle how aspects of the labeling process can create points of potential failure. Decoding Label and Name for Accessibility - WebAIM Relying on placeholder to visually indicate what a field is for may also cause the form control to fail other WCAG requirements (e.g., 3.3.2 Labels or Instructions). ARIA Labels Always Win As if the difference between label and name weren't difficult enough, the introduction of aria-label and aria-labelledby makes it even more confusing.
WCAG - Quick reference guide WCAG 2.1 easy! Are you here and don't know what WCAG is?. In a sentence, it is: "the fundamental basis for you to have truly inclusive and accessible digital products".For a more detailed explanation, consult the official material produced by the W3C external link. Important: The translation of the criteria was done freely and adaptively from a personal project (learn more about the project ... Understanding Success Criterion 3.3.2: Labels or Instructions The intent of this success criterion is to have content authors place instructions or labels that identify the controls in a form so that users know what input data is expected. Instructions or labels may also specify data formats for fields especially if they are out of the customary formats or if there are specific rules for correct input. Understanding Success Criterion 3.3.2: Labels or Instructions The intent of this Success Criterion is to have content authors present instructions or labels that identify the controls in a form so that users know what input data is expected. Instructions or labels may also specify data formats for fields especially if they are out of the customary formats or if there are specific rules for correct input ... Success Criterion 3.3.2 Level A | Accessible Assessments - Pearson Labels Input control and form field labels should be clear and concise. One or two words should be sufficient in most cases. If both required and optional fields are present, label them accordingly. Instructions Fields that require entries to be formatted, such as dates, should include an example of the required format.
webaim.org › resources › contrastcheckerWebAIM: Contrast Checker WCAG 2.0 level AA requires a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text. WCAG 2.1 requires a contrast ratio of at least 3:1 for graphics and user interface components (such as form input borders). WCAG Level AAA requires a contrast ratio of at least 7:1 for normal text and 4.5:1 for large text.
Understanding SC 3.3.2 Labels or Instructions • DigitalA11Y The intention of this success criterion is to provide labels or instructions to form fields and controls which require user input. While the criterion asks for labels or instructions, it is important for the designers and content authors to decide which best suits the design and identify the form controls with their purpose.
› WAI › tutorialsForm Instructions | Web Accessibility Initiative (WAI) | W3C In addition to overall instructions, it is also important to provide relevant instructions within the labels of the form controls. For example, to indicate required input fields and data formats in the text of the labels. Providing instructions within labels. For simple use cases, providing instructions within labels may be sufficient.
WCAG - 3.3.2 Labels or Instructions (Level A) - HolisticA11Y 3.3.2 Labels or Instructions: Labels or instructions are provided when content requires user input. (Level A)

Avery GHS Secondary Container Labels, Pre-Printed, Handwrite Only, 2" x 4", 250 Labels (61208 ...
WCAG 3.3.2 Labels and Instructions | Accessible.org What to do: Assign a visible label for every form field or area of user engagement/control (e.g. where you can select an input from a list of options) Inside the code, make sure labels are associated with the appropriate form fields. Do not overdo instructions, one word or a few can suffice. Provide examples of expected input formats or ...
WCAG 3.3.2: Labels or Instructions - Monday Loves You WCAG 2.0 and Web Accessibility in Plain English WCAG 2.0 and Web Accessibility in Plain English You wake up in the morning, and perhaps you grab your phone from your nightstand (because heave… Charity Ratings Compared: Charity Navigator vs. CharityWatch vs. Guidestar vs. GreatNonprofits
WCAG 2.1 - SC 3.3.2 Labels or Instructions WCAG 2.1 - SC 3.3.2 Labels or Instructions Labels and/or instructions are necessary when the content requires user input. The instructions need to be clear and simple, and should not contain information unnecessary to complete the task at hand. Simple instructions, connected to form controls can assist users with disabilities.
Clarification on 3.3.2: Labels or Instructions with regard to required ... Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. Getting back to the original question, the 2 general techniques combined are actually listed as sufficient for Labels or Instructions, but I think you're skating on thin ice with Info and Relationships on most forms ...
helpx.adobe.com › uk › acrobatCreate and verify PDF accessibility (Acrobat Pro) Feb 15, 2022 · Make PDFs accessible: A predefined action automates many tasks, checks accessibility, and provides instructions for items that require manual fixes. Quickly find and fix problem areas. Check accessibility: The Full Check/Accessibility Check tool verifies whether the document conforms to accessibility standards, such as PDF/UA and WCAG 2.0.
Labels or Instructions | Pearson Higher Education Provide labels for all user input controls and form fields such as text boxes, radio buttons, and drop-down menus. Include instructions on how to use controls and enter information. How do you do it? Labels: Input control and form field labels should be clear and concise. One or two words should be sufficient in most cases.
3.3.2 Labels or Instructions - Level A - perpendicular angel design WCAG Guidelines: 3.3.2 Labels or Instructions -... 3.3.2 Labels or Instructions - Level A. On this page. Checklist - Components. Forms. Checkboxes; Radio Buttons; Search; Labels or instructions are provided when content requires user input. Understanding Success Criterion 3.3.2: Labels or Instructions. Checklist - Components Forms. Test ...
Success Criterion 3.3.2 Level A | Accessible Assessments - Pearson One or two words should be sufficient in most cases. If both required and optional fields are present, label them accordingly. Instructions. Fields that require entries to be formatted, such as dates, should include an example of the required format. Instructions should be clear and concise and avoid adding clutter and confusion.
3.3.2 Labels or Instructions | WCAG Assign a visible label for every form field or area of user engagement/control. Programmatically associate labels with the appropriate form fields. Don't overextend instructions-a few words should be enough. Provide examples of expected input formats or structure data input so that the expected format is entered.
WebAIM's WCAG 2 Checklist Official WCAG documentation provides much better mechanisms for implementing accessibility into policy or law. WCAG covers accessibility of all web content and is not technology specific. The language of this checklist has been simplified and targeted to identify most common techniques and failures for HTML and mobile content.
OGCIO:8.23 WCAG 2.0 Success Criterion 3.3.2 − Labels or Instructions 8.23 Level A − WCAG 2.0 Success Criterion 3.3.2 − Labels or Instructions. To help persons with disabilities avoid making mistakes, it is good to provide simple instructions and cues for entering information into forms. For example, use labels, instructions and examples. Before Rectification. The above screen is a typical "Contact Us" form.
Provide accessible labels and instructions | Digital Accessibility Understanding WCAG SC 3.3.2—Labels or Instructions (WAI) Understanding WCAG 2 SC 4.1.2—Name, Role and Value (WAI) Creating Accessible Forms (WebAIM) Placeholders in Form Fields are Harmful (Nielsen Norman Group) Technique: Identify input purpose Make it easier for people to complete input fields requesting personal information.







![WCAG 1.3: Adaptable [Article] | Treehouse Blog](https://3wga6448744j404mpt11pbx4-wpengine.netdna-ssl.com/wp-content/uploads/2021/02/fx-android-tel-type-keyboard.jpg)





Post a Comment for "41 labels or instructions wcag"